
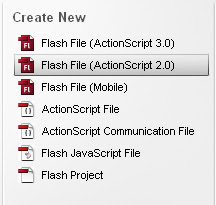
Step 2: For this step, any shape will suffice, but I’ve decided to make a triangle.
Creating a triangle sounds simple…right? Well, in Flash, “triangle” is not something you’ll find located on the toolbar. I’ve learned one trick that makes it pretty easy to create though.
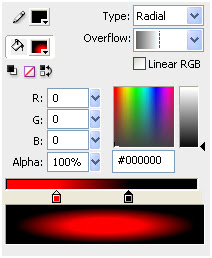
First, select the polystar tool on the toolbar...(The Properties panel allows you to change the fill and stroke color of your object, along with some other controls you won’t find on the toolbar)
Step 4: The “Number of Sides” category is set to “5” by default. Since we want a triangle, change this number to “3” and then select “OK.”
Now, I changed my stroke color to black and my fill color to white. You can follow along or just leave your stroke and fill color alone (once again, the stroke and fill colors can be changed on the Properties panel or the toolbar).
Step 5: Draw a triangle…woohoo!FYI: If you want to make the triangle point to the right (as shown above) hold the left mouse button and the shift key simultaneously, and drag the mouse to the Right. Alternatively, this works for Up, Down and Left also.
Go ahead and with the Select tool, double-click the center of the triangle.
Step 7: Click on the Convert to Symbol option on the menu bar under Modify to change the shape into a symbol.
Step 8: If you want, you can name your Symbol. Also, select Button and then hit OK.
FYI: For more on the different types of buttons, check out this link SmartWebby.com.
Step 9: You should now notice a blue box around the image. Double-click on the image again. This time a new window appears. You are now in “symbol-editing mode.”
The first frame (Up) shows the button in an unaltered state.Step 10: Add a Key Frame (F6) to the frame labeled “Over”.
Step 11: Select the triangle again, this time only clicking once—you should notice the border is not selected.
Step 12: Change the color of the object while the “Over” frame is still selected .
Step 13: Hit the F6 key on you keyboard one more time to create another keyframe for the frame labeled “Down.”
Step 14: Now repeat the process in Step 12, by selecting the object with the Select tool and using the paint bucket or color controls to change the color of the object for this frame.
(this frame represents your mouse click effect)

Step 15: Your done! Hit CTRL + ENTER to test your movie!













1 comment:
Hey Matt, This is pretty cool. Thanks for posting it. Can you add a title to the post so I can share it with others?
Thanks,
Lee
Post a Comment